3, Menu
In deze les gaan we routing zoals we dat in de vorige les hebben geleerd toepassen. We gaan een menu maken en we gaan de menu's koppelen aan de routing
Views
In de folder views zien we drie folder staan:
- country
In de country folder staan de views die we met de CRUD-generator hebben gegeneerd. - lay-outs,
hierin staat de standaard lay-out van elke Yii pagina. - site
hierin staan een aantal standaard Yii pagina's zoals de about en de contact page.
Elke pagina die je laadt met Yii wordt gevormd door main.php in de lay-outs view.
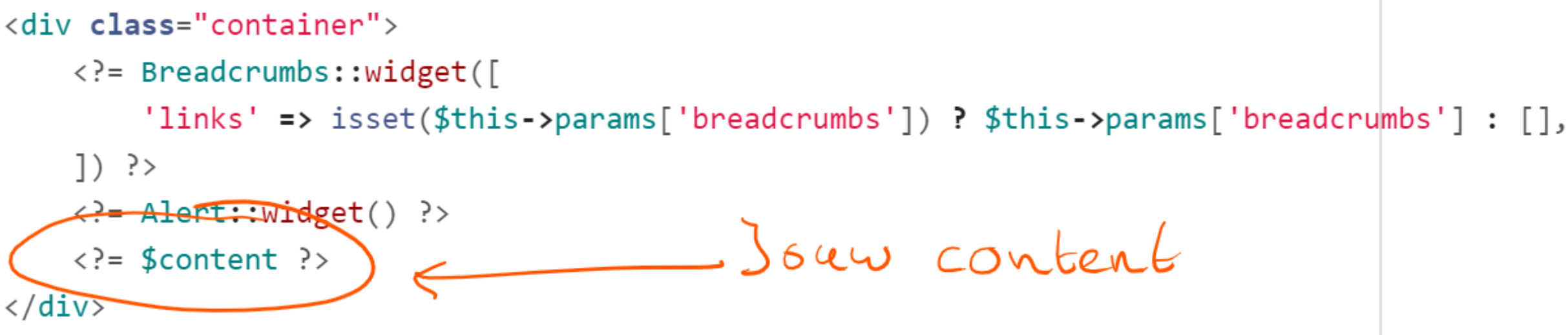
In de main.php staat <?= $content ?> dit is kort voor<?php echo $content ?> . Het toont jouw pagina die in de variabele $content staat:
Nav Widget in main.php
In de main.php in de folder lay-outs staat de standaard Yii pagina structuur. Het menu is hier ook een onderdeel van.
In de main.php staat een stuk PHP-code die gebruik maakt van een Yii widget. Een Yii widget is eigenlijk een plug-in zoals we die ook bij WordPress kennen.
<?php
// plaats deze code in de main.php en vervang daarmee de standaard menu
NavBar::begin([
// hier wordt het type en de stijl van de menu bepaald
'brandLabel' => Yii::$app->name, // de naam van het menu
'brandUrl' => Yii::$app->homeUrl, // de home page waar je naar toe gaat als je op de naam klikt
'options' => [
'class' => 'navbar navbar-expand-md navbar-dark bg-dark fixed-top',
],
]);
echo Nav::widget([
// hier worden de menu's en menu items bepaald
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
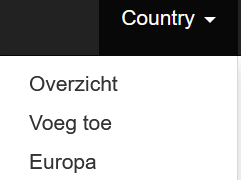
[ 'label' => 'Country',
'items' => [
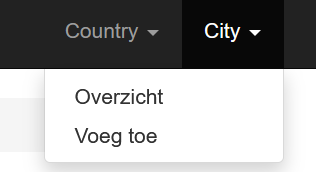
['label' => 'Overzicht', 'url' => ['/country/index', ''] ],
['label' => 'Voeg toe', 'url' => ['/country/index', ''] ],
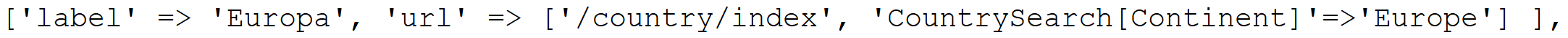
['label' => 'Europa', 'url' => ['/country/index', ''] ],
],
],
],
]);
NavBar::end();
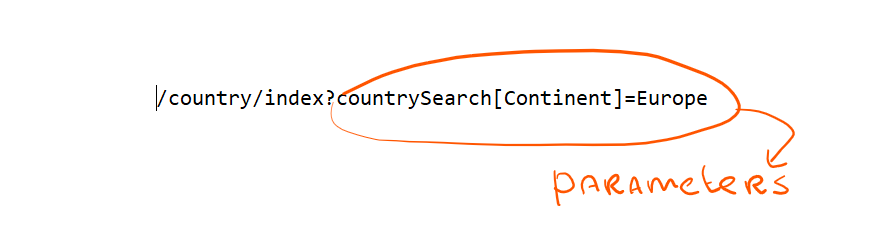
?> In Yii worden parameters voor Widget via assiociative arrays mee gegeven. Deze hebben de structuur:
[ 'key1' => 'waarde1', 'key2' => 'waarde2' ]de waarde kan dan ook weer een assiociative array zijn:
[ 'key1' => 'waarde1', 'key2' => [ 'andere_key1'=> 'andere_waarde1', ........ ] ]Opgaven
--